【ホームページ】VR(360)写真をWebサイトに表示させる方法
VRカメラで写真を撮っているとVRに対応したSNSの少なさに、「VR画像をどうしよう」と考える方がいるかと思います。
私たちが普段使用しているSNSでもYouTubeがVR動画に対応し、写真はFacebookくらいです。
とは言うものの、個人的にはFacebookはあまり使用しないのでいつも使っている SNSでVR画像をアップできるサービスはありません。
なので自分のホームページにVR画像を表示させようと思ったので、今回は自分のホームページでVR画像を表示させる方法を紹介します。
A-Frame(ページ全体)
まず初めにページ全体をVR画像で表示するのに一番簡単な方法を紹介します。
ソースコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<script src="https://aframe.io/releases/1.0.0/aframe.min.js"></script>
<title>昔話</title>
</head>
<body>
<a-scene>
<a-sky src="VR画像のパス"></a-sky>
</a-scene>
</body>
</html>上記ソースの赤文字部分を追加しましょう。
VR画像を表示させるJavaScriptファイルの読み込み
<script src="https://aframe.io/releases/1.0.0/aframe.min.js"></script> 上記ソースコードをVR画像表示させたい場所に入力しましょう。
<header><header>もしくは<head></head>で読み込むことが多いですが、jsファイルの容量が多いため読み込み速度の低下の原因となり、サイトスピードの結果が悪くなってしまいます。
サイトスピードが遅くなってしまうとSEO的にもよくないので、僕はVR画像を読み込むページだけjsファイルを読み込むようにしています。
なので、<header><header>もしくは<head></head>の中には記載しておらず、<body></body>の中に記載しています。
画像のパスを設定
<a-scene> <a-sky src="VR画像のパス"></a-sky> </a-scene> VR画像のパスと表示しているところに、VR画像のURLを入力しましょう。 例
<a-scene>
<a-sky src="https://example.com/images/vr-photo.jpg"></a-sky>
</a-scene>VR画像をURLを入力すればすべての設定は完了です。 ここをクリックするとVR画像を確認できます。
VR画像を読み込むには時間がかかるので、通信環境の良い場所で確認してください。
theta360.com(ページの一部)
次にブログ記事の中に自然と入れたい場合などに使える方法を紹介します。
スマホからVR画像をアップロード
スマートフォンでTHETAアプリを起動させてください。

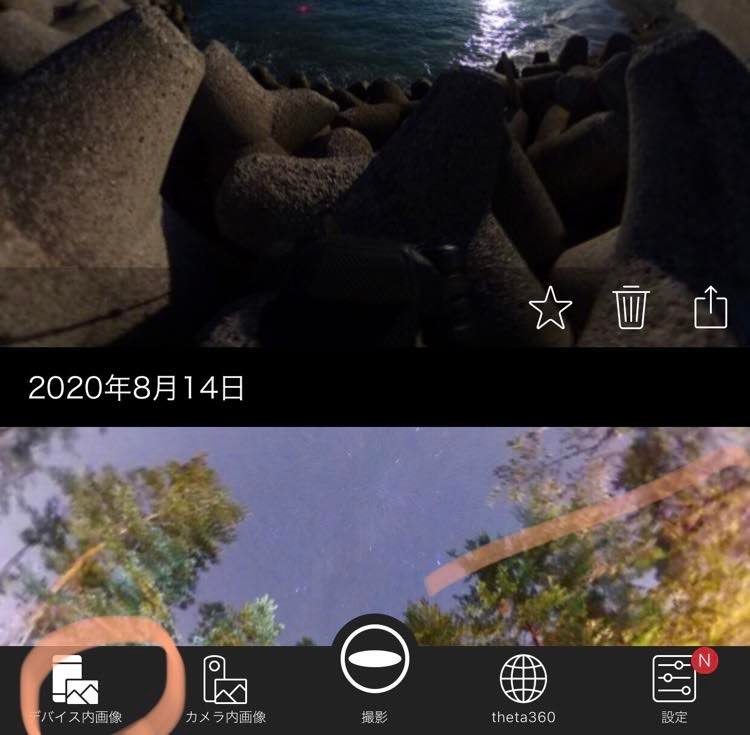
スマートフォンに入っているVR画像を選んでください。

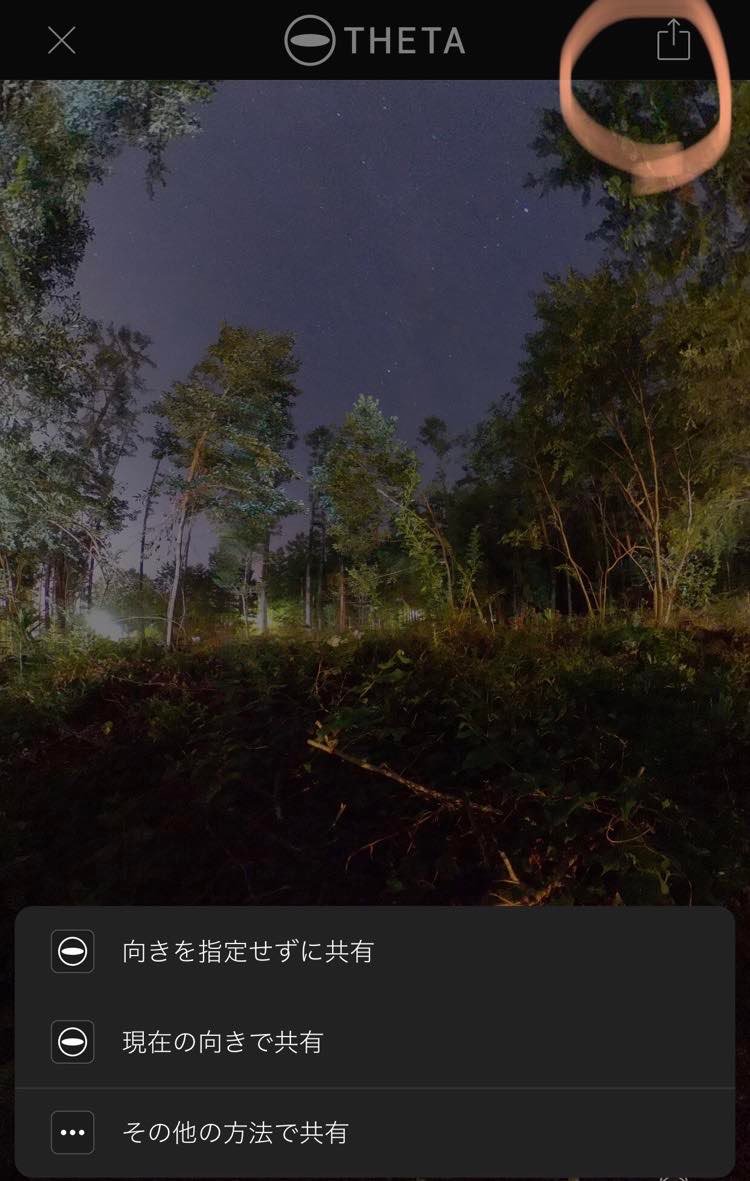
VR画像を選んだあと、画面右上に共有マークがあるので、選んでください。 選ぶと向きを指定するか、しないかで共有できるので、好きな方を選んでください。

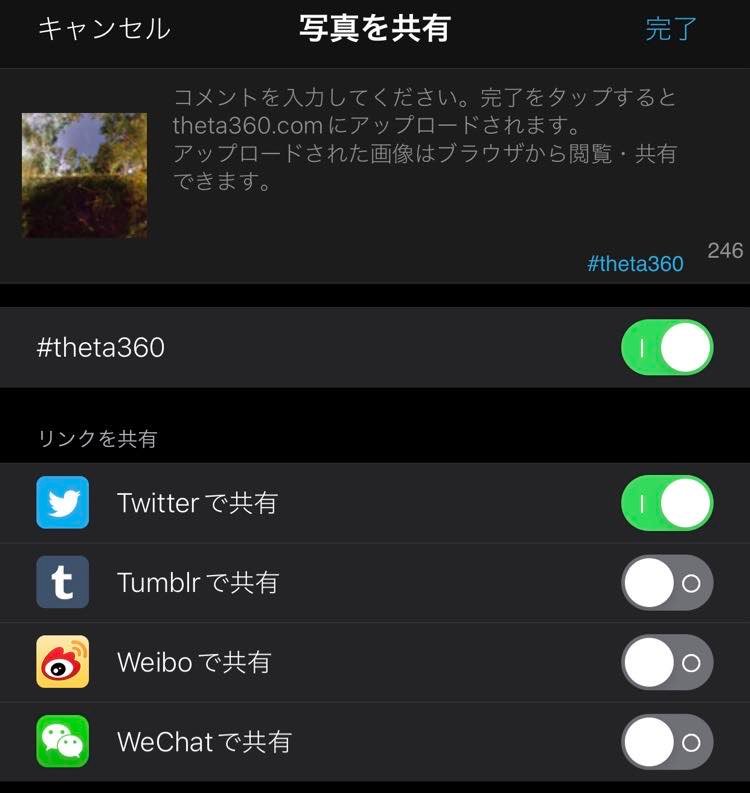
何かコメントがあれば、入力してシェアしましょう。

パソコンからtheta360.comにアクセスして、コード取得
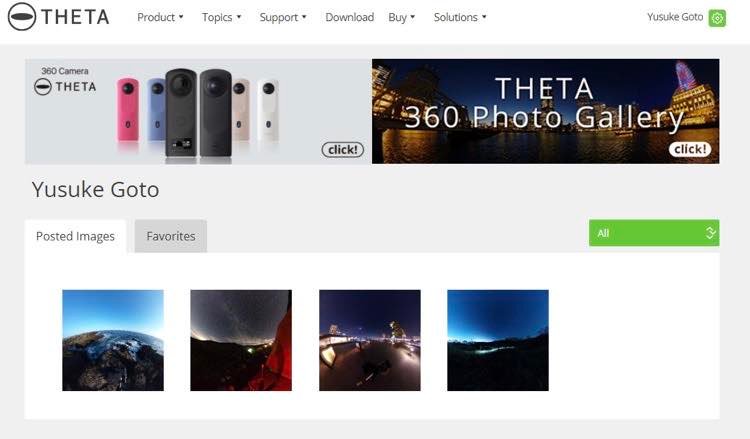
次にパソコンからtheta360.comにアクセスしてログインしましょう。
Posted Imagesの中にスマホから投稿したVR画像があるので、ホームページに埋め込みたいVR画像を選んでください。

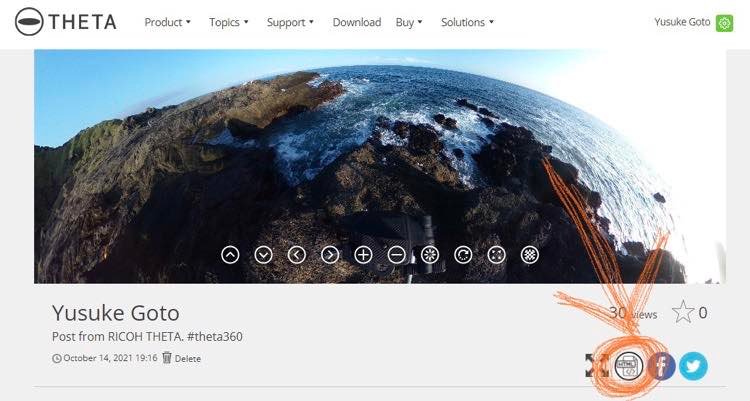
右下の方に「HTML」のマークがあるのでクリックしてください。 data-width="100%" data-height="375"

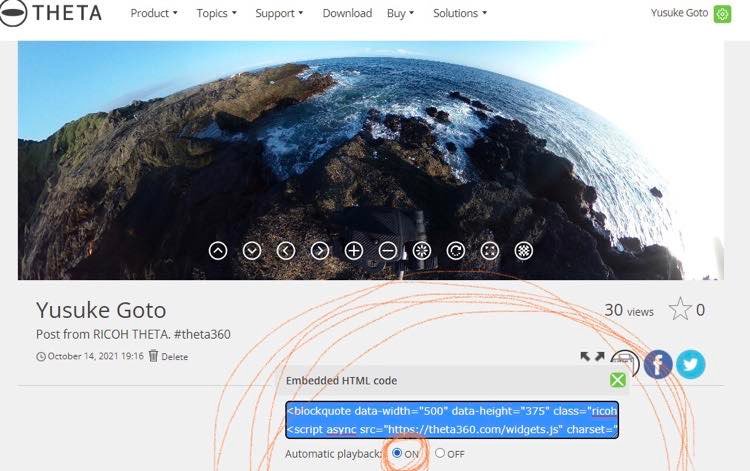
するとソースコードが表示されるので、自動でVR画像を動かしたいのであればAutomatic PlaybackがONになっていることを確認して、コピーしてください。

最後にコピーしたソースコードをホームページに張り付ければ完了です。
Post from RICOH THETA. #theta360 - Spherical Image - RICOH THETA
ソースコードのdata-width="500" data-height="375" の部分をdata-width="100%" data-height="375"にしたら横幅をすべて使いようになります。
メンバーシップ加入で、全ての記事が閲覧できます。
